Figma Course
Embark on a journey into the world of collaborative interface design with our comprehensive Figma course. Learn to create sleek, interactive prototypes for web and mobile applications while mastering the tools and techniques needed to streamline your design workflow and collaborate effectively with teams.

Assessment:
- Weekly assignments and design projects to reinforce learning objectives
- Evaluation of the final project based on creativity, technical proficiency, and adherence to design principles
Resources:
- Recommended readings, online tutorials, and supplementary materials
- Access to Figma software and resources required for the course
You will have mastered the essentials of Figma, enabling you to create visually stunning and highly functional designs for web and mobile applications. With a portfolio showcasing your newfound skills, you’ll be ready to embark on exciting opportunities in the field of interface design.
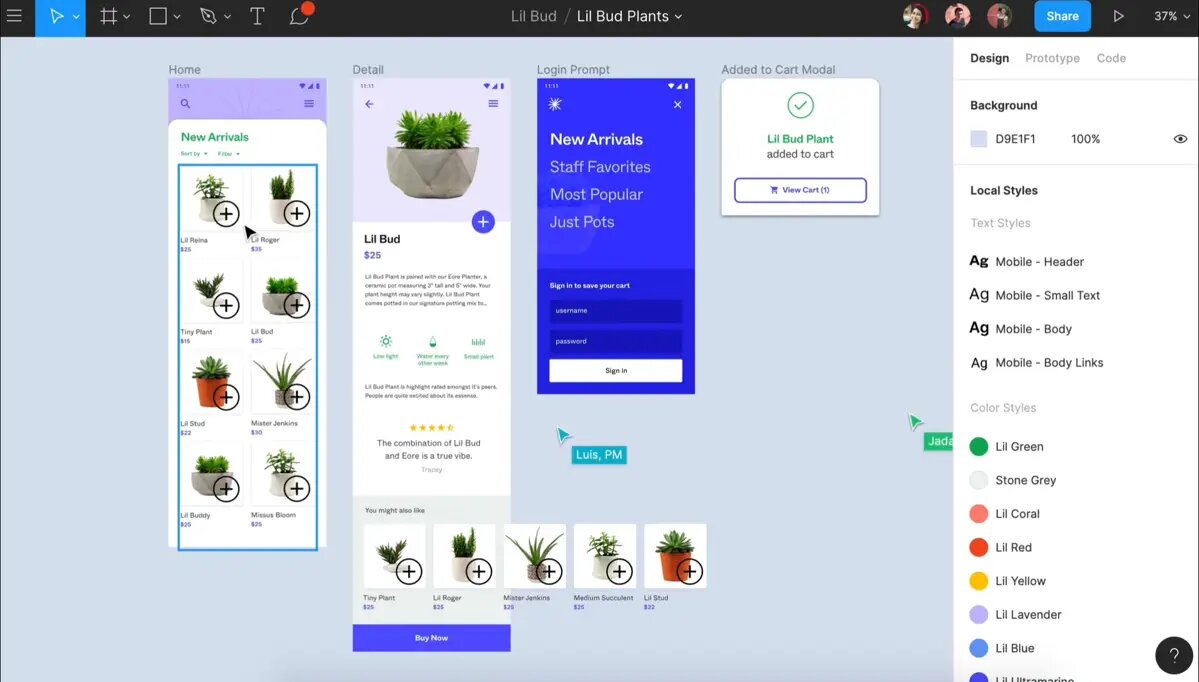
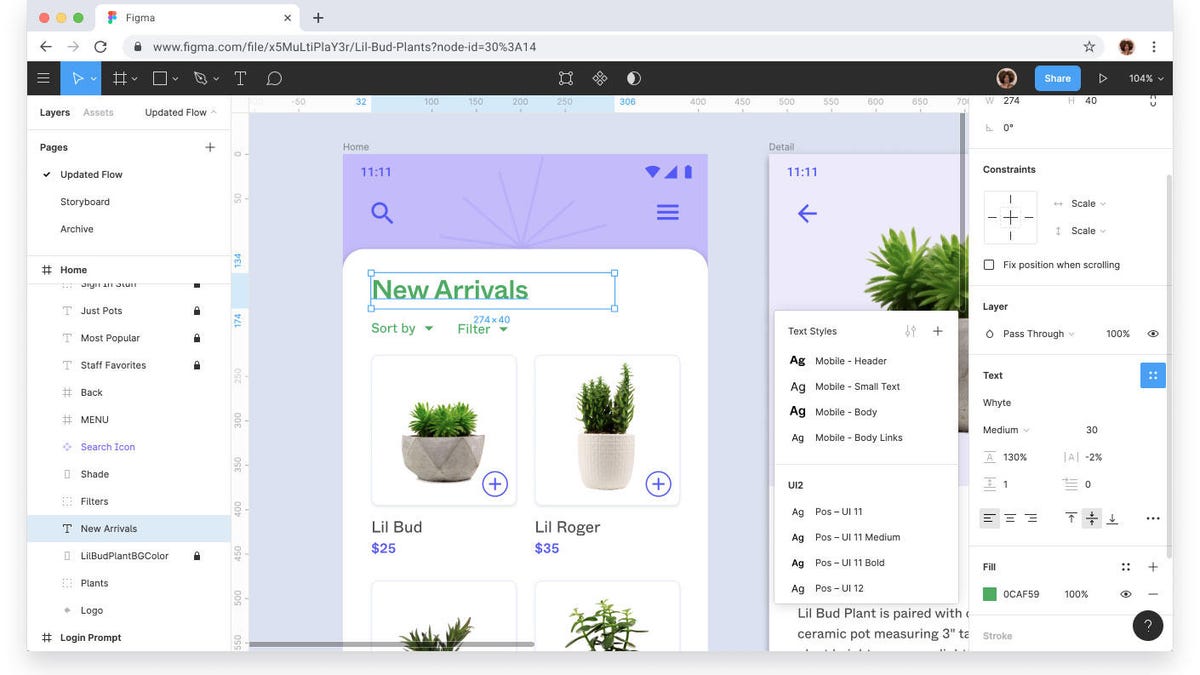
Introduction to Figma
- Understanding the Figma interface and cloud-based workflow
- Navigating artboards, layers, and frames
- Collaborating with teammates and stakeholders in real-time
Basic Design Principles
- Exploring fundamental design principles: layout, typography, and color
- Creating wireframes and low-fidelity mockups
- Understanding design systems and components
Advanced Design Techniques
- Utilizing advanced layout techniques: grids, auto layout, and constraints
- Creating high-fidelity mockups and prototypes
- Incorporating animations and microinteractions
Collaboration and Version Control
- Collaborating with team members using comments, mentions, and annotations
- Understanding version control and managing design iterations
- Integrating with other tools and platforms for seamless workflow
Responsive Design and Prototyping
- Designing for multiple screen sizes and resolutions
- Creating interactive prototypes with transitions and hotspots
- Conducting user testing and gathering feedback
Design Handoff and Developer Collaboration
- Generating design specifications and assets for developers
- Streamlining the handoff process with design plugins and integrations
- Communicating design intent effectively to development teams
Advanced Features and Plugins
- Exploring advanced features such as plugins and custom plugins
- Automating repetitive tasks and enhancing productivity
- Integrating with third-party services for extended functionality
Project Showcase and Portfolio Development
- Crafting a final project showcasing skills learned throughout the course
- Guidance on presenting projects in a portfolio
- Peer review and feedback session
Figma Course
2hr 30m
$199.99

Mentor
Jeony Wonny
Learning Material Details
- Duration : 20 Hours
- Language : English
- Certificate : Yes
- Access : Lifetime